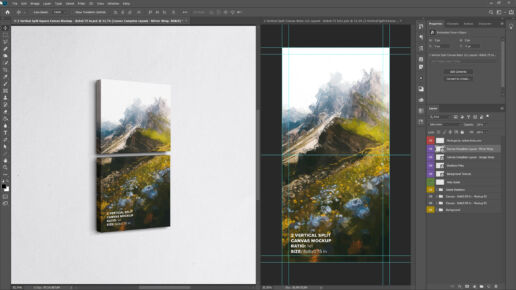
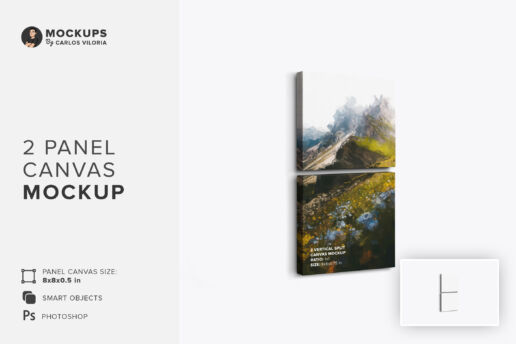
Hanging 2 Split Canvas Mockup – 8x8x0.5 In
Mockup for Portrait Split 2 Panel Canvas to display images, illustrations, and digital artworks on two 8x8x0.5 In square thin canvases for your print store. Download this and more Mockups at carlosviloria.com
For an easy edition place your images inside the smart object. This mockup has some features like separated shadows, brightness, and a background texture and color customizable.
VIDEO TUTORIALS:
- How to edit Canvas Mockup? – https://www.youtube.com/watch?v=kKYPaUd1ERA
- How to change the wrap of a Canvas Mockup? – https://www.youtube.com/watch?v=V5k3Q5IFyGQ&t
- How to change the background of a Canvas Mockup? – https://www.youtube.com/watch?v=6NntE9bfjnM&t
Features:
- Canvas Ratio: 1:1.
- Canvas Size: 8x8x0.5 In
- RGB / sRGB IEC61966-2.1
- PSD file well organized.
- Mirror Wrap / Image Wrap / Color Wrap
- 5K Resolution
- Easy editing through the Smart Objects
Requirements:
- Adobe Photoshop CS5 or Higher
NOTE:
- The internal measurements of the smart object were scaled to optimize the weight of the file.
- Images and Textures for the background are not included