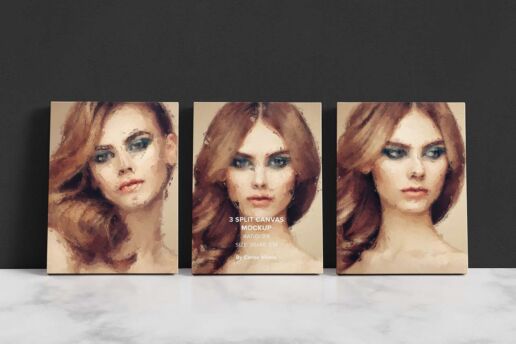
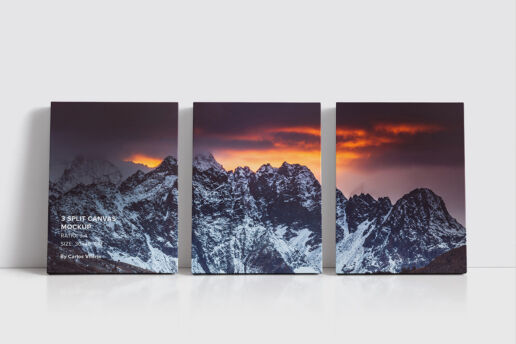
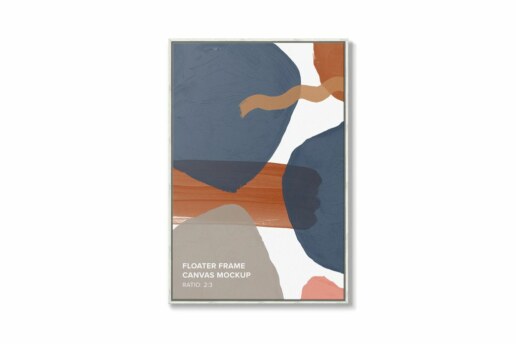
Leaning 3 Split Panel Canvas Ratio 3×4 Mockup 01
Professional 3 Split Panel Canvas Ratio 3×4 Mockup to showcase photographs, illustrations, and a digital piece for a print store in a different but elegant and minimalist way.
The modern way to display artworks creating more of a focal point. Use any image with a ratio of 3:4 or 30×40 cm – 12 x 16 In, for an easy edition place your images inside the smart object.
This mockup has some features like separated shadows, brightness, reflex on the floor to make it more realistic, change the opacity of the brightness and shadows in the FX folder.
Using this 3-panel canvas mock-up, you will save a lot of time and money, since you won’t have to print and take picture by picture of each photo or design. All you have to do is insert your image in the mockup and export the result, with this mockup you can create cool-looking grids.
VIDEO TUTORIALS:
- How to edit Canvas Mockup? – https://www.youtube.com/watch?v=kKYPaUd1ERA
- How to change the background of a Canvas Mockup? – https://www.youtube.com/watch?v=6NntE9bfjnM&t
- Mixing Canvas Mockups and Overlay Objects on Photoshop – https://www.youtube.com/watch?v=XakfcNvF4YA
Features:
- Canvas Design Ratio: 3×4
- Canvas Design Size: 30×40 cm – 16×24 In
- RGB / sRGB IEC61966-2.1
- PSD file well organized.
- Layers properly renamed for easy reading.
- 5K Resolution
- Easy editing through the Smart Objects
- Image for preview not included
NOTE:
- The internal measurements of the smart object were scaled to optimize the weight of the file.
- Background textures aren’t included but I provide links to download some for free.